ウェブサイトにTwitterのタイムラインを表示!Twitterの埋め込み方法を紹介

ツイッターのタイムラインを埋め込むには、手間のかかる作業が必要だと嫌気をさしていませんか?
タイムラインをウェブサイトに埋め込むにはコードをいじるような作業が必要なため、手間と時間がかかると感じている方も少なくないと思います。
しかし、タイムラインをウェブサイトに埋める作業は、ほんの5分もあれば完了してしまうほど簡単な作業なのです。
タイムラインをカスタマイズしたとしても、10分もかからずあなたのウェブサイトにタイムラインを埋め込めるでしょう。
本記事では、ツイッターのタイムラインをウェブサイトに埋め込む方法を分かりやすくお伝えしていきます。
カスタマイズ方法もあわせて紹介するので、ぜひ参考にしてみてください。
1.https://publish.twitter.com/#にアクセスする
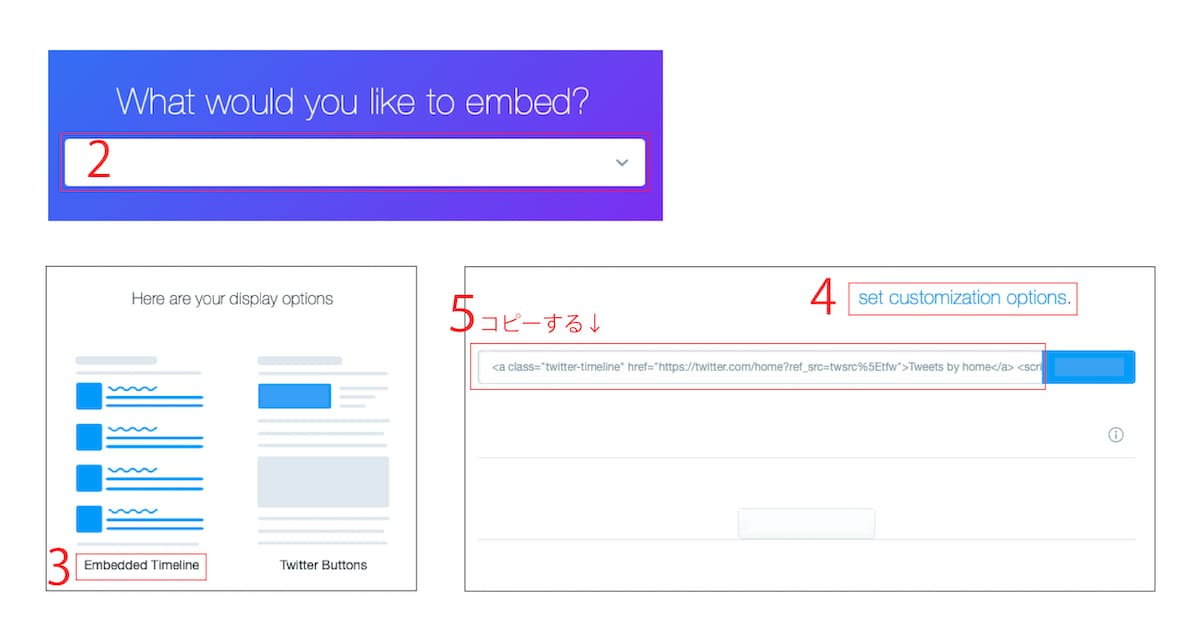
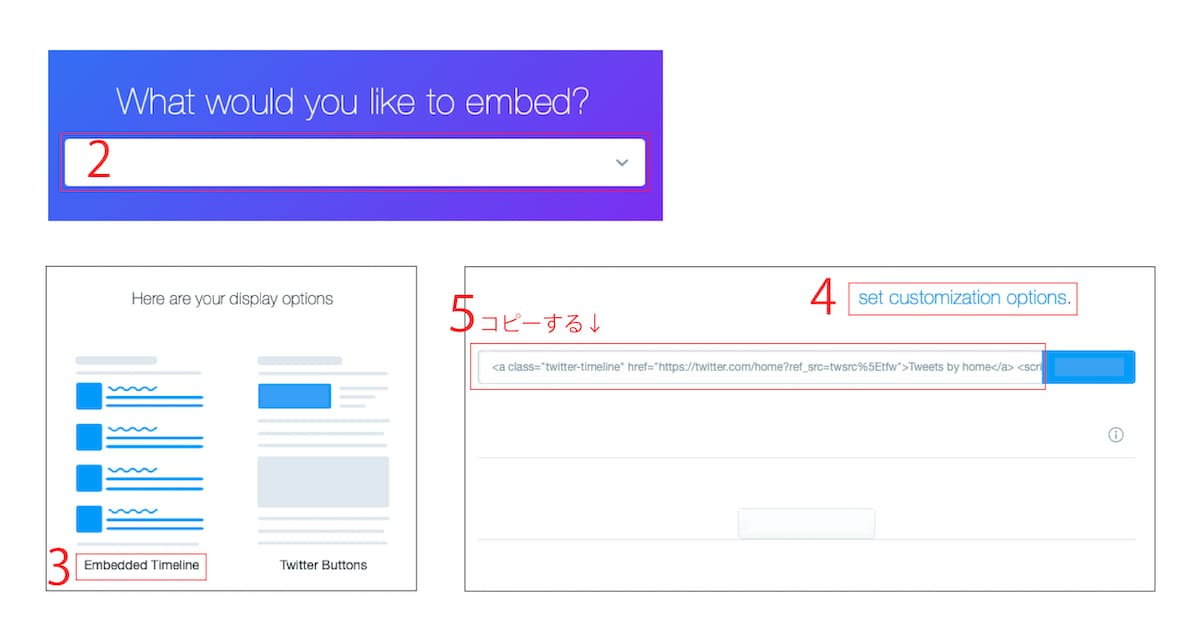
2.入力ウィンドウに、埋め込みたいツイッターアカウントのURLを入力して、「→」をクリックする
3.左側の「埋め込みタイムライン」をクリックする ※英語表記では「Embedded Timeline」が「埋め込みタイムライン」にあたる
4.「カスタマイズオプションを設定する」をクリックして、埋め込むタイムラインをカスタマイズする ※英語表記では「set customization options.」が「カスタマイズオプションを設定する」にあたる
5.記述されているコードをコピーする
6.コードをブログやウェブサイトのタイムラインを埋め込みたい箇所に貼り付ける
 タイムラインをカスタマイズせずに埋め込む場合は、4の工程を抜かして記述されているコードをコピー&ペーストしてください。詳しいカスタマイズのやり方は、次の章から詳しく解説していきます。
タイムラインをカスタマイズせずに埋め込む場合は、4の工程を抜かして記述されているコードをコピー&ペーストしてください。詳しいカスタマイズのやり方は、次の章から詳しく解説していきます。
・height(px):高さ
・width(px):幅
・光:背景色
・Default link color:タイムラインのユーザー名にカーソルをあわせたときの色
それぞれの項目に関して詳しく見ていきましょう。
heightの最小値は、200pxです。
高さを変更しても文字の大きさは変わりませんが、表示できるツイートの数が変わります。
いろいろな高さを試して、あなたのウェブサイトのデザインに適した高さにカスタマイズしてみましょう。
widthの最小値は、220pxです。
横幅を変えることで、文字サイズを変えられます。
 光では、背景色を設定できます。
光では、背景色を設定できます。
設定できる背景色は、以下の2つのみです。
・Light(白)
・Dark(黒)
背景色をLightに設定した場合は、文字色が黒色になります。
背景色をDarkに設定した場合は、文字色が白色です。
紫・緑・オレンジ・茶色・赤・青のうち、どれかを選べます。
また、HTMLのカラーコードにも適用しているので、容易だれている色以外を使いたい場合は、カラーコードを入力してみましょう。
カラーコードを入力する際は、#の入力は不要です。
・記事中にタイムラインを埋め込む
・トップページにタイムラインを埋め込む
それぞれの方法をお伝えするので、参考になれば幸いです。
1.タイムラインを埋め込みたいWord Pressにログインする
2.タイムラインを埋め込みたい記事の編集画面に移動する
3.テキストエディタを開く
4.タイムラインを埋め込みたい場所に、2章でコピーしたコードをペーストする
以上で、記事中にタイムラインを埋め込めます。
テキストエディタだと埋め込みたい位置が見つけられない場合は、Ctrl+Fで文字を検索するとよいでしょう。
1.タイムラインを埋め込みたいWord Pressにログインする
2.「外観」にある「ウィジェット」をクリックする
3.「カスタムHTML」の横にある「追加」をクリックする
4.「内容」の入力ウィンドウに、2章でコピーしたコードを貼り付ける ※題名は空白でも問題ありません
5.サイドバートップを選択して、位置を選択する ※数字が小さい方が上部に表示させられる
6.「ウィジェットを保存」をクリックする
以上で、タイムラインをトップページの横に表示させられます。
表示させているタイムラインを削除するには、ウィジェットから作成したカスタムHTMLの「編集」をクリックして、一番下にある「削除」をクリックするだけです。
この編集画面からはタイムラインのコードを編集することもできるので、カスタマイズが上手くいかなかった場合はこの編集画面から編集を行ってください。
ウェブサイトに詳しくない方でも今回紹介した方法を実践すれば、それほど手間と時間をかけずにツイッターのタイムラインをウェブサイトに埋め込めるでしょう。
しかし、カスタマイズをしていないタイムラインを埋め込んだ場合、ウェブサイトのデザインのバランスが崩れてしまうかもしれません。
ウェブサイトにタイムラインを埋め込んだらデザインが崩れていないかを確認して、デザインが崩れている場合はカスタマイズで微調整することをおすすめします。
タイムラインをウェブサイトに埋め込むにはコードをいじるような作業が必要なため、手間と時間がかかると感じている方も少なくないと思います。
しかし、タイムラインをウェブサイトに埋める作業は、ほんの5分もあれば完了してしまうほど簡単な作業なのです。
タイムラインをカスタマイズしたとしても、10分もかからずあなたのウェブサイトにタイムラインを埋め込めるでしょう。
本記事では、ツイッターのタイムラインをウェブサイトに埋め込む方法を分かりやすくお伝えしていきます。
カスタマイズ方法もあわせて紹介するので、ぜひ参考にしてみてください。
タイムラインの埋め込み方法
ウェブサイトにツイッターのタイムラインを埋め込むには、以下の操作を行ってください。1.https://publish.twitter.com/#にアクセスする
2.入力ウィンドウに、埋め込みたいツイッターアカウントのURLを入力して、「→」をクリックする
3.左側の「埋め込みタイムライン」をクリックする ※英語表記では「Embedded Timeline」が「埋め込みタイムライン」にあたる
4.「カスタマイズオプションを設定する」をクリックして、埋め込むタイムラインをカスタマイズする ※英語表記では「set customization options.」が「カスタマイズオプションを設定する」にあたる
5.記述されているコードをコピーする
6.コードをブログやウェブサイトのタイムラインを埋め込みたい箇所に貼り付ける
 タイムラインをカスタマイズせずに埋め込む場合は、4の工程を抜かして記述されているコードをコピー&ペーストしてください。詳しいカスタマイズのやり方は、次の章から詳しく解説していきます。
タイムラインをカスタマイズせずに埋め込む場合は、4の工程を抜かして記述されているコードをコピー&ペーストしてください。詳しいカスタマイズのやり方は、次の章から詳しく解説していきます。タイムラインの埋め込みをカスタマイズする方法
タイムラインの埋め込みは、以下の項目をカスタマイズできます。・height(px):高さ
・width(px):幅
・光:背景色
・Default link color:タイムラインのユーザー名にカーソルをあわせたときの色
それぞれの項目に関して詳しく見ていきましょう。
height
heightでは、ウェブサイトに表示させるタイムラインの高さを設定できます。heightの最小値は、200pxです。
高さを変更しても文字の大きさは変わりませんが、表示できるツイートの数が変わります。
いろいろな高さを試して、あなたのウェブサイトのデザインに適した高さにカスタマイズしてみましょう。
width
widthでは、ウェブサイトに表示させるタイムラインの横幅を設定できます。widthの最小値は、220pxです。
横幅を変えることで、文字サイズを変えられます。
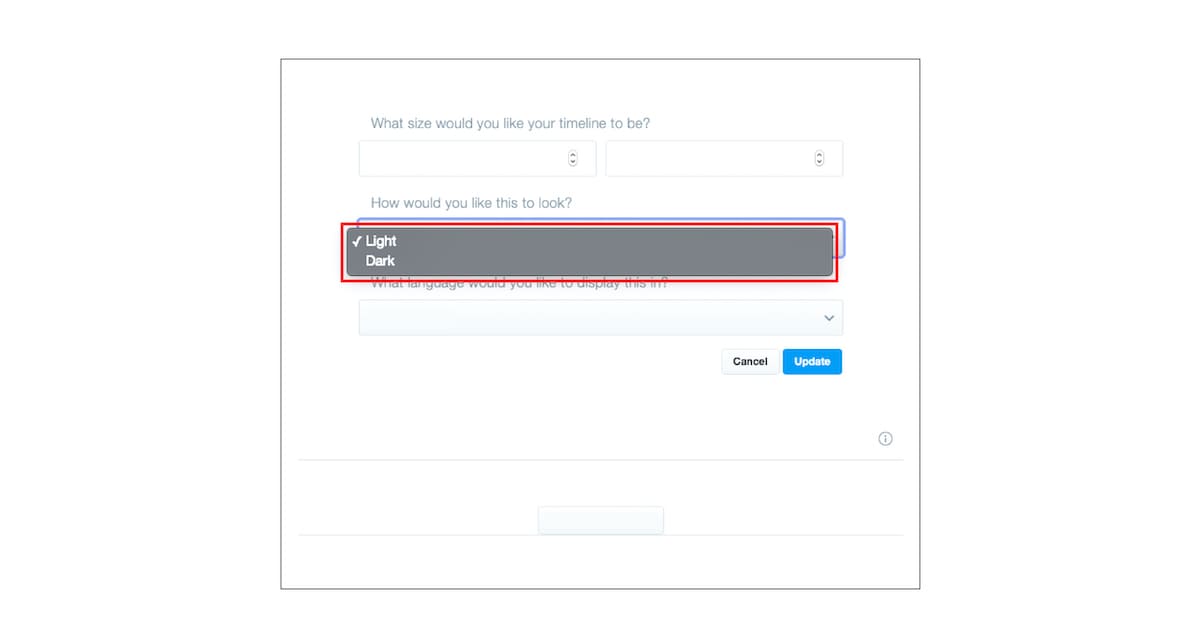
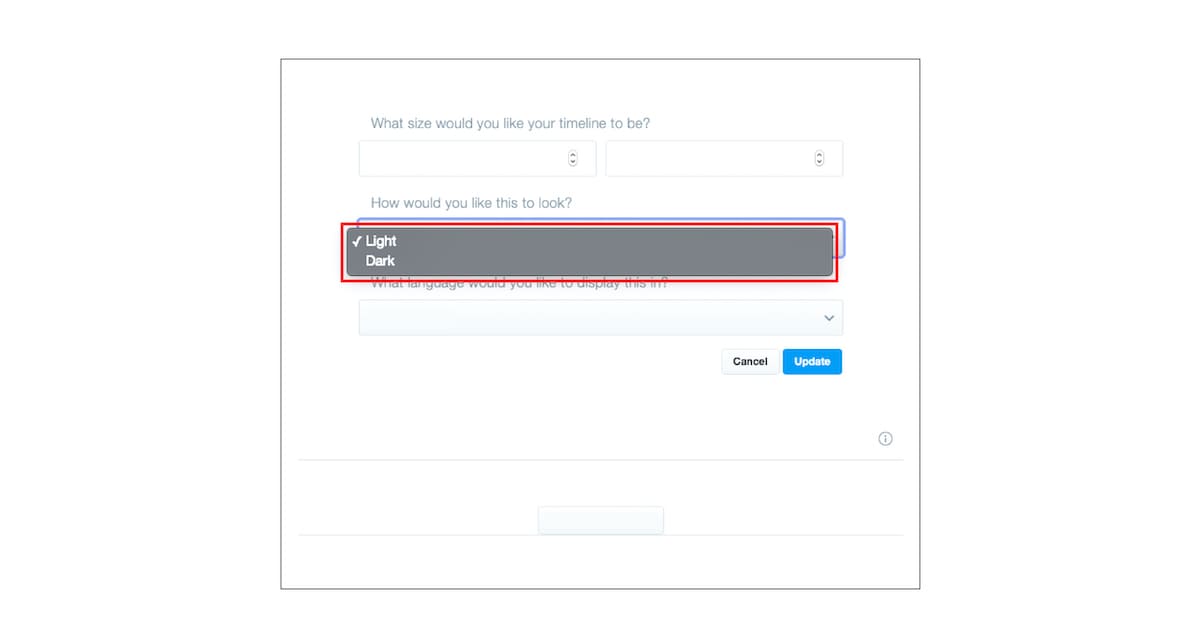
光
 光では、背景色を設定できます。
光では、背景色を設定できます。設定できる背景色は、以下の2つのみです。
・Light(白)
・Dark(黒)
背景色をLightに設定した場合は、文字色が黒色になります。
背景色をDarkに設定した場合は、文字色が白色です。
Default link color
Default link colorでは、タイムラインのユーザー名にカーソルをあわせたときの色を変えられます。紫・緑・オレンジ・茶色・赤・青のうち、どれかを選べます。
また、HTMLのカラーコードにも適用しているので、容易だれている色以外を使いたい場合は、カラーコードを入力してみましょう。
カラーコードを入力する際は、#の入力は不要です。
WordPressにtwitterのタイムラインを埋め込む方法
WordPressにタイムラインを埋め込む方法は、以下の2つがあります。・記事中にタイムラインを埋め込む
・トップページにタイムラインを埋め込む
それぞれの方法をお伝えするので、参考になれば幸いです。
記事中にタイムラインを埋め込む方法
記事中にタイムラインを埋め込むには、以下の操作を行ってください。1.タイムラインを埋め込みたいWord Pressにログインする
2.タイムラインを埋め込みたい記事の編集画面に移動する
3.テキストエディタを開く
4.タイムラインを埋め込みたい場所に、2章でコピーしたコードをペーストする
以上で、記事中にタイムラインを埋め込めます。
テキストエディタだと埋め込みたい位置が見つけられない場合は、Ctrl+Fで文字を検索するとよいでしょう。
トップページにタイムラインを埋め込む方法
WordPressのトップページにタイムラインを埋め込むには、以下の操作を行ってください。1.タイムラインを埋め込みたいWord Pressにログインする
2.「外観」にある「ウィジェット」をクリックする
3.「カスタムHTML」の横にある「追加」をクリックする
4.「内容」の入力ウィンドウに、2章でコピーしたコードを貼り付ける ※題名は空白でも問題ありません
5.サイドバートップを選択して、位置を選択する ※数字が小さい方が上部に表示させられる
6.「ウィジェットを保存」をクリックする
以上で、タイムラインをトップページの横に表示させられます。
表示させているタイムラインを削除するには、ウィジェットから作成したカスタムHTMLの「編集」をクリックして、一番下にある「削除」をクリックするだけです。
この編集画面からはタイムラインのコードを編集することもできるので、カスタマイズが上手くいかなかった場合はこの編集画面から編集を行ってください。
まとめ
ツイッターのタイムラインは、ほんの数分でウェブサイトへ埋め込めます。ウェブサイトに詳しくない方でも今回紹介した方法を実践すれば、それほど手間と時間をかけずにツイッターのタイムラインをウェブサイトに埋め込めるでしょう。
しかし、カスタマイズをしていないタイムラインを埋め込んだ場合、ウェブサイトのデザインのバランスが崩れてしまうかもしれません。
ウェブサイトにタイムラインを埋め込んだらデザインが崩れていないかを確認して、デザインが崩れている場合はカスタマイズで微調整することをおすすめします。