Facebook developersとは?開発者登録のやり方とFacebookアプリの作成方法を解説

個人・ビジネスを問わず、Facebookを運用する際には、Facebook developersに開発者登録を行い、
Facebookアプリを活用することでより効果的なアカウント運用が可能になります。
この記事では、Facebook developersとはどの様なものかを解説した上で、
開発者登録のやり方、Facebookアプリの作成方法、そして一例としてFacebook developersを使ってWordPressとFacebookを連携させる方法を解説します。
Facebookアプリを開発するためには、必ずこのFacebook developersを使う必要があります。
Facebookでデフォルトで利用できる「写真」や「イベント」といった機能も、実はFacebookが公式に開発したFacebookアプリなのです。
Facebook developersを使えばこの様なアプリを自ら開発し、Facebookをより便利で多機能にできるというわけですね。
具体的には、ゲームアプリや音楽を聴けるアプリ、ビジネス向けであればより多様な表現を用いてコンテンツを掲載できるアプリや、便利なお問い合わせ機能を備えたアプリなど、Facebookアプリでできることは非常に多岐に渡ります。
また、Facebookの機能を充実させる以外にも、FacebookとWordPressを連携させる際にもFacebook developersに登録し、アプリを作成する必要があります。
おそらくこのWordPressとの連携方法が知りたくてこの記事にたどり着いた方も多いでしょう。
後半ではアプリの作成方法に続いて、FacebookとWordPressを連携させる方法も詳しく解説しますので、ぜひ参考にしてみてください。
1.Facebookに無料登録をする
2.Facebook開発者として登録する
3.Facebookアプリを作る
それぞれのやり方についてお伝えするので、参考にしてください。
 Facebookに開発者登録するためには、Facebookの個人アカウントが必要です。
Facebookに開発者登録するためには、Facebookの個人アカウントが必要です。
Facebookに無料登録をするには、以下の操作を行ってください。
1.https://www.facebook.com/にアクセスする
2.名前やメールアドレスを入力する
3.登録をクリックする
4.メールアドレスや電話番号で、登録の確認を行う
Facebookの個人ページは、誰でも無料で作れます。しかし、1人につき1つのアカウントしか作れません。
複数のアカウントを作ると、アカウントが凍結される恐れがあるので注意してください。
 Facebook developersを利用するには、Facebook開発者として登録する必要があります。
Facebook developersを利用するには、Facebook開発者として登録する必要があります。
Facebook開発者といっても、Facebookの開発チームに加わるといった意味ではなく、あくまで個人的にFacebookアプリを利用するために開発するという意味です。
Facebook開発者登録を行うことで何かしらの義務が発生することはありませんので安心してください。
Facebook開発者として登録するには、以下の操作を行ってください。
1.https://developers.facebook.com/にアクセスする
2.右上の「今すぐ登録」をクリックする
3.「開発者」「マーケター」などいくつかある項目から自分にあてはまるものを選ぶ
4.最初のアプリのIDを設定する(何でもOK)
この工程で、Facebook開発者として登録できます。
Facebookにログインしていない状態の場合、「1.」の段階でログイン情報を求められるのでIDとパスワードを入力してください。

1.Facebook開発者登録したアカウントにログインした状態でhttps://developers.facebook.com/へアクセスする
2.右上にある「マイアプリ」をクリックする
3.「アプリの作成」をクリックする
4.アプリに付ける名前と連絡先メールアドレスを入力して、「アプリIDを作成してください」をクリックする
5.セキュリティチェックを行って、Facebook developersのマイページに移動する
以上で新しいアプリの作成が可能になります。
なお、最初のアプリはこの手順を踏まずとも、アカウント登録と同時に入力したアプリIDのページから作成が可能です。
FacebookとWordPressを連携させるには、以下の操作を行ってください。
1.WordPressと連携させたいアカウントが登録しているFacebook developersのマイページに移動する
2.左にある「設定」をクリックして、「ベーシック」をクリックする
3.「app secret」の右にある「表示」をクリックして、app secretを表示させる
4.アカウントのパスワードを入力する
5.アプリIDとapp secretをコピーする
6.Facebookと連携させたいWordPressのプラグインに、アプリIDとapp secretをペーストする
これで、FacebookとWordPressの連携が完了します。
その他のサイトと連携させる場合も、手順はほぼ同じなので、お試しください。
ちなみに、Facebookを他のサイトと連携させる場合は、個人ページではなくFacebookページと連携させるとよいでしょう。
Facebookページはビジネスで使えるアカウントのことで、Facebook広告やFacebookアナリティクスを使えるなど、集客に有利な機能が搭載されています。
Facebookページを登録する方法は、「個人ページと何が違う?Facebookページの作り方や運用ポイントを紹介」で詳しく紹介しているので参考にしてください。
Facebook developersを使うことで、ゲームや音楽といったユーザー向けのアプリや、製品紹介、お問い合わせフォーム、キャンペーンなどのビジネスに適したアプリなど、様々な機能を拡張させることができます。
また、FacebookページとWordPressを連携させることにより、サイトにいいねボタンを設置したり、Facebookアカウントの情報を利用したりできるので、他サイトとFacebookアカウントでシナジー効果を生み出せるでしょう。
しかし、Facebook developersを使って他サイトとFacebookでシナジー効果を生み出すにしても、Facebookアカウントが作りこまれていないと意味がありません。
他サイトとFacebookアカウントを連携させる際は、他サイトとFacebookアカウントにあるコンテンツのクオリティーを同様に高めることをおすすめします。
Facebookアプリを活用することでより効果的なアカウント運用が可能になります。
この記事では、Facebook developersとはどの様なものかを解説した上で、
開発者登録のやり方、Facebookアプリの作成方法、そして一例としてFacebook developersを使ってWordPressとFacebookを連携させる方法を解説します。
Facebook developersとは
Facebook developersとは、Facebookアプリを開発するためのもので、Facebook開発者登録を行うことで誰でも利用することができるサービスです。Facebookアプリを開発するためには、必ずこのFacebook developersを使う必要があります。
Facebookアプリでは何ができる?
Facebookアプリとは、Facebookの機能を拡張し、デフォルト機能に加えてより様々なことができるようにしてくれるものです。Facebookでデフォルトで利用できる「写真」や「イベント」といった機能も、実はFacebookが公式に開発したFacebookアプリなのです。
Facebook developersを使えばこの様なアプリを自ら開発し、Facebookをより便利で多機能にできるというわけですね。
具体的には、ゲームアプリや音楽を聴けるアプリ、ビジネス向けであればより多様な表現を用いてコンテンツを掲載できるアプリや、便利なお問い合わせ機能を備えたアプリなど、Facebookアプリでできることは非常に多岐に渡ります。
また、Facebookの機能を充実させる以外にも、FacebookとWordPressを連携させる際にもFacebook developersに登録し、アプリを作成する必要があります。
おそらくこのWordPressとの連携方法が知りたくてこの記事にたどり着いた方も多いでしょう。
後半ではアプリの作成方法に続いて、FacebookとWordPressを連携させる方法も詳しく解説しますので、ぜひ参考にしてみてください。
Facebook developersでFacebookアプリを作成する方法
Facebook developersでFacebookアプリを作成するには、以下の手順が必要です。1.Facebookに無料登録をする
2.Facebook開発者として登録する
3.Facebookアプリを作る
それぞれのやり方についてお伝えするので、参考にしてください。
Facebookに無料登録をする
 Facebookに開発者登録するためには、Facebookの個人アカウントが必要です。
Facebookに開発者登録するためには、Facebookの個人アカウントが必要です。Facebookに無料登録をするには、以下の操作を行ってください。
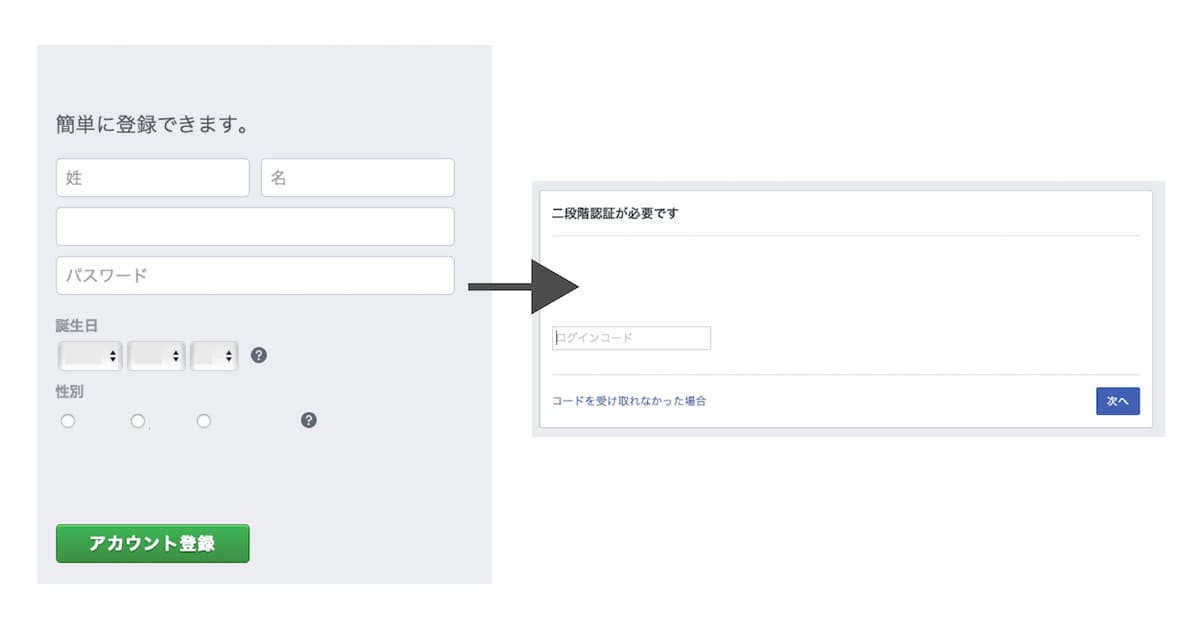
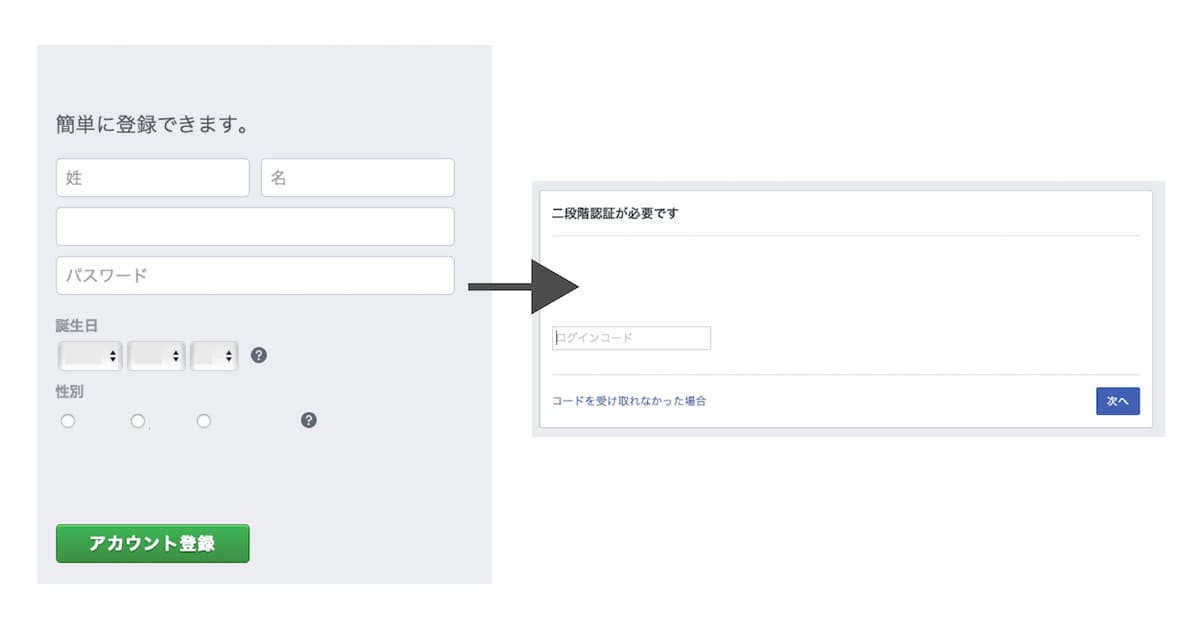
1.https://www.facebook.com/にアクセスする
2.名前やメールアドレスを入力する
3.登録をクリックする
4.メールアドレスや電話番号で、登録の確認を行う
Facebookの個人ページは、誰でも無料で作れます。しかし、1人につき1つのアカウントしか作れません。
複数のアカウントを作ると、アカウントが凍結される恐れがあるので注意してください。
Facebook開発者として登録する
 Facebook developersを利用するには、Facebook開発者として登録する必要があります。
Facebook developersを利用するには、Facebook開発者として登録する必要があります。Facebook開発者といっても、Facebookの開発チームに加わるといった意味ではなく、あくまで個人的にFacebookアプリを利用するために開発するという意味です。
Facebook開発者登録を行うことで何かしらの義務が発生することはありませんので安心してください。
Facebook開発者として登録するには、以下の操作を行ってください。
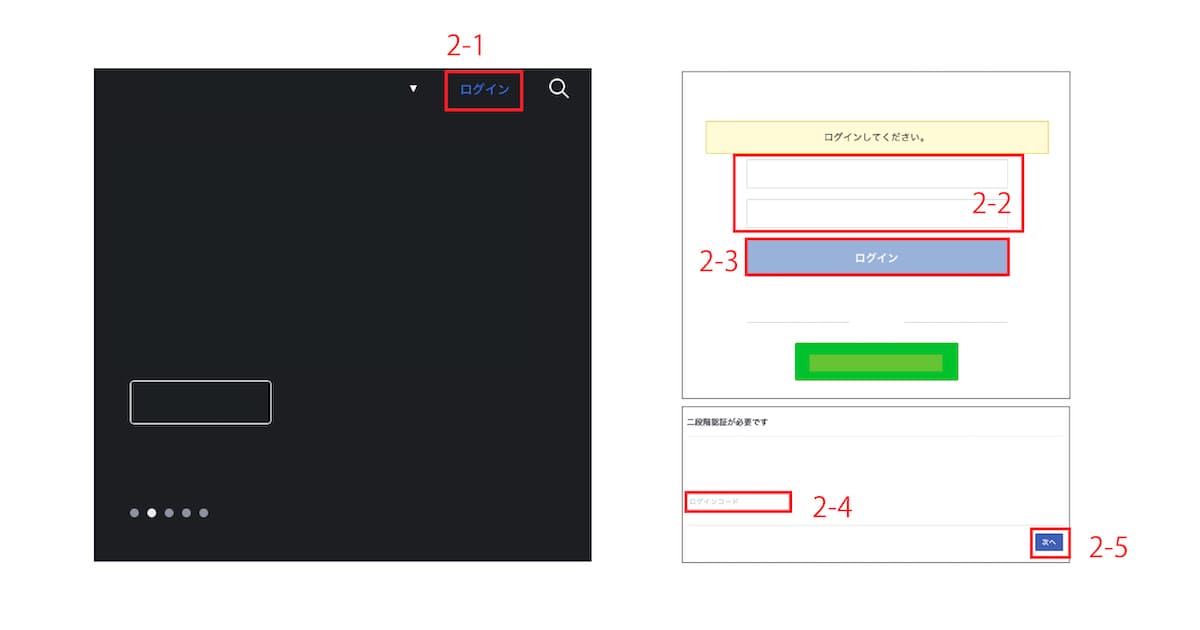
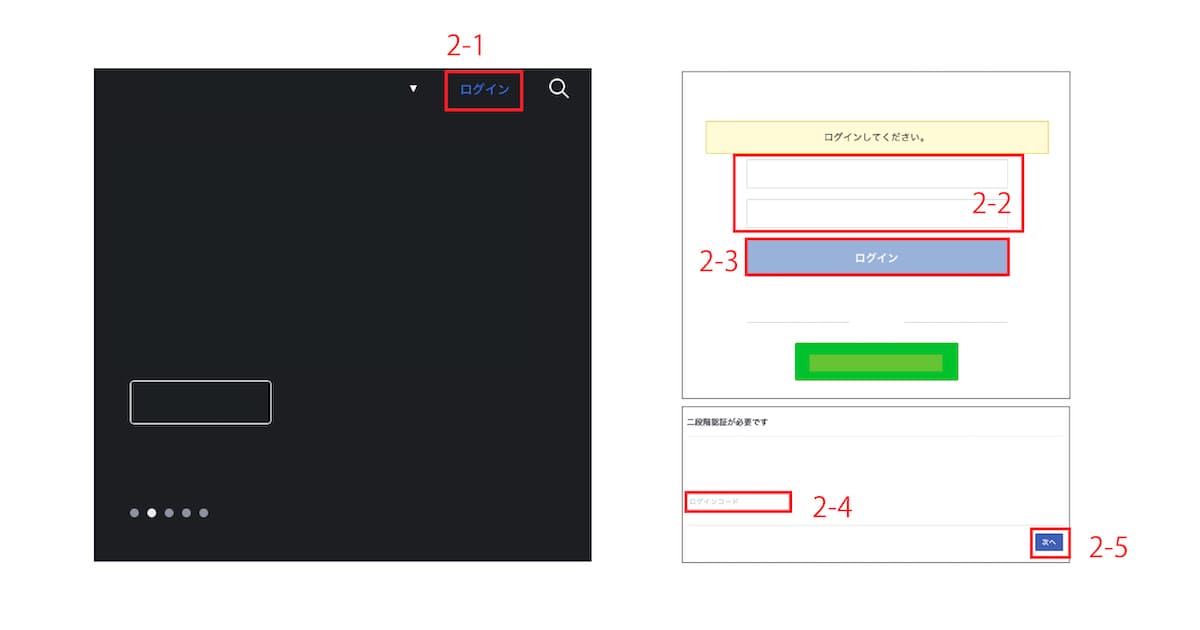
1.https://developers.facebook.com/にアクセスする
2.右上の「今すぐ登録」をクリックする
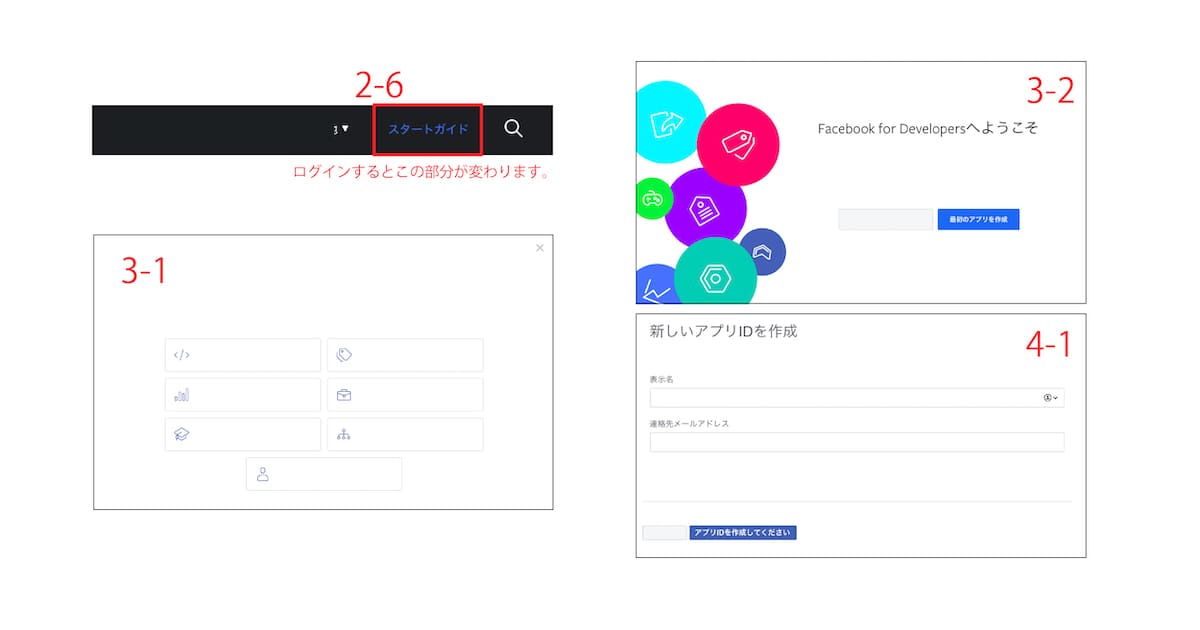
3.「開発者」「マーケター」などいくつかある項目から自分にあてはまるものを選ぶ
4.最初のアプリのIDを設定する(何でもOK)
この工程で、Facebook開発者として登録できます。
Facebookにログインしていない状態の場合、「1.」の段階でログイン情報を求められるのでIDとパスワードを入力してください。

Facebook developersでアプリを作成するまでの手順
Facebook developersでアプリを作成するには、以下の操作を行ってください。1.Facebook開発者登録したアカウントにログインした状態でhttps://developers.facebook.com/へアクセスする
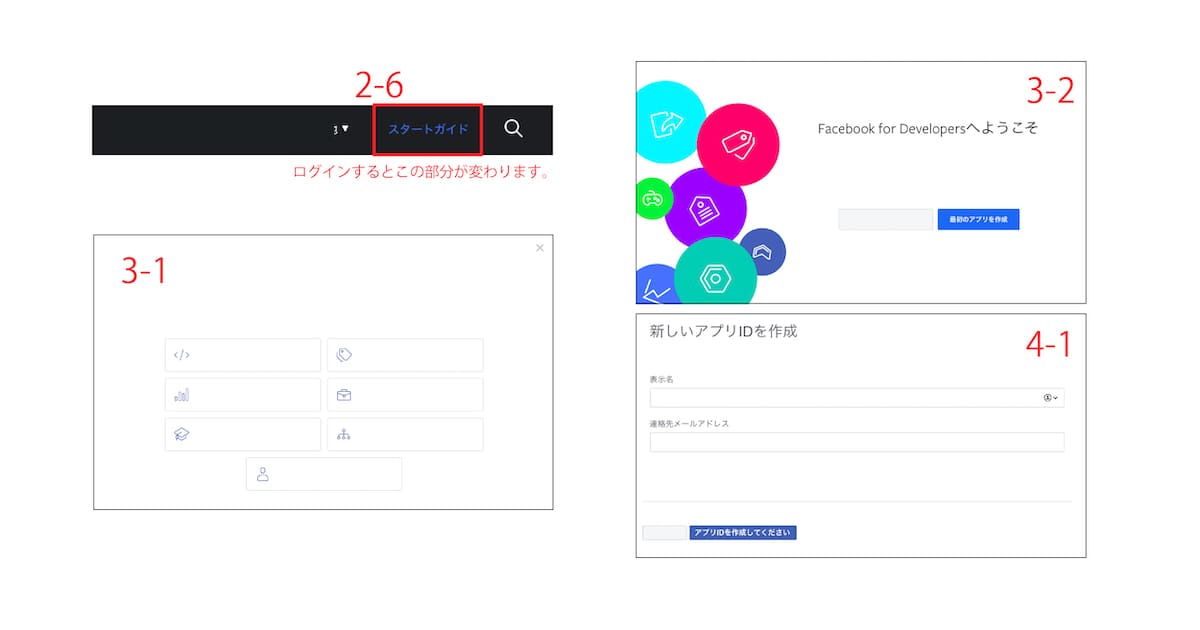
2.右上にある「マイアプリ」をクリックする
3.「アプリの作成」をクリックする
4.アプリに付ける名前と連絡先メールアドレスを入力して、「アプリIDを作成してください」をクリックする
5.セキュリティチェックを行って、Facebook developersのマイページに移動する
以上で新しいアプリの作成が可能になります。
なお、最初のアプリはこの手順を踏まずとも、アカウント登録と同時に入力したアプリIDのページから作成が可能です。
FacebookとWordPressを連携させる方法
最後にFacebook developersを使ってFacebookとWordPressを連携させる方法を解説します。FacebookとWordPressを連携させるには、以下の操作を行ってください。
1.WordPressと連携させたいアカウントが登録しているFacebook developersのマイページに移動する
2.左にある「設定」をクリックして、「ベーシック」をクリックする
3.「app secret」の右にある「表示」をクリックして、app secretを表示させる
4.アカウントのパスワードを入力する
5.アプリIDとapp secretをコピーする
6.Facebookと連携させたいWordPressのプラグインに、アプリIDとapp secretをペーストする
これで、FacebookとWordPressの連携が完了します。
その他のサイトと連携させる場合も、手順はほぼ同じなので、お試しください。
ちなみに、Facebookを他のサイトと連携させる場合は、個人ページではなくFacebookページと連携させるとよいでしょう。
Facebookページはビジネスで使えるアカウントのことで、Facebook広告やFacebookアナリティクスを使えるなど、集客に有利な機能が搭載されています。
Facebookページを登録する方法は、「個人ページと何が違う?Facebookページの作り方や運用ポイントを紹介」で詳しく紹介しているので参考にしてください。
まとめ
Facebookの運用をするのであれば、Facebook developersはぜひ活用したい機能です。Facebook developersを使うことで、ゲームや音楽といったユーザー向けのアプリや、製品紹介、お問い合わせフォーム、キャンペーンなどのビジネスに適したアプリなど、様々な機能を拡張させることができます。
また、FacebookページとWordPressを連携させることにより、サイトにいいねボタンを設置したり、Facebookアカウントの情報を利用したりできるので、他サイトとFacebookアカウントでシナジー効果を生み出せるでしょう。
しかし、Facebook developersを使って他サイトとFacebookでシナジー効果を生み出すにしても、Facebookアカウントが作りこまれていないと意味がありません。
他サイトとFacebookアカウントを連携させる際は、他サイトとFacebookアカウントにあるコンテンツのクオリティーを同様に高めることをおすすめします。