ウェブページにFacebookを埋め込むには、時間とスキルが必要?

ウェブページにFacebookを埋め込むには、時間とスキルが必要だと思っていませんか?
もし、時間とスキルが原因でFacebookを埋め込めていないのであれば、ページプラグインが解決してくれるかもしれません。
ページプラグインとは、Facebookをウェブサイトに埋め込むためのコードを作るサービスです。
ページプラグインを使うことで、コードの編集に詳しくない方でも簡単にウェブページにFacebookを埋め込めます。
本記事では、Facebookをウェブサイトに埋め込む方法をお伝えしていきます。
Facebookのカスタマイズ方法やWordPressへの設置方法も紹介するので、ウェブサイトにFacebookを埋め込む際の参考になれば幸いです。
1.https://www.facebook.com/にアクセスして、埋め込みたいFacebookアカウントのプロフィール画面からプロフィール画面のURLをコピーする
2.https://developers.facebook.com/docs/plugins/page-plugin/にアクセスする
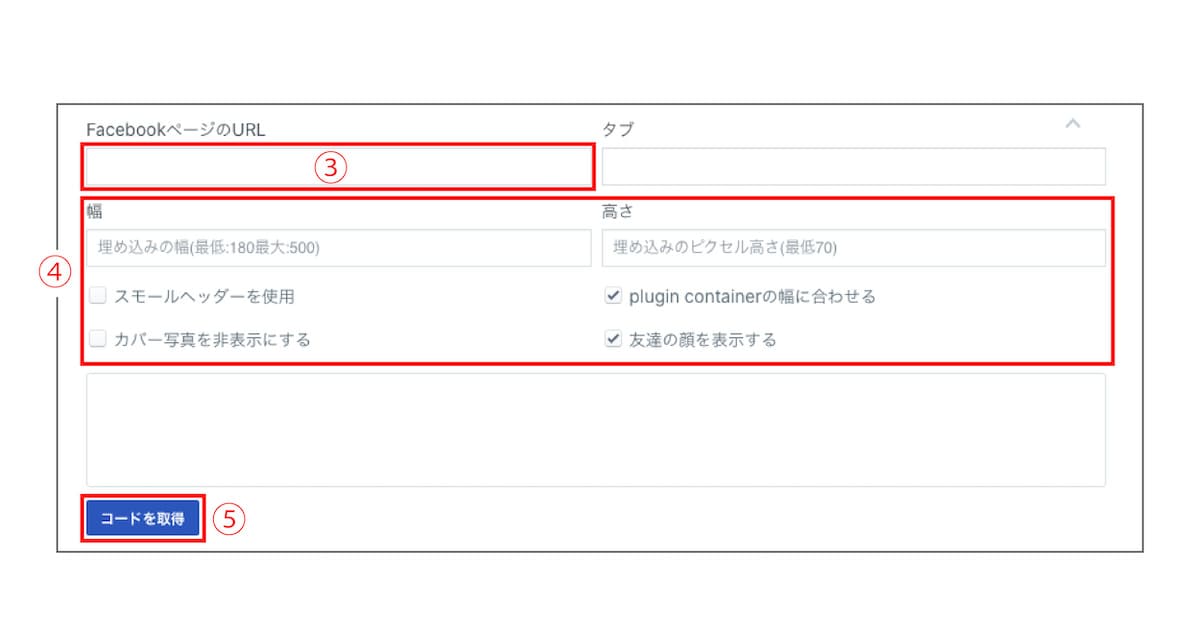
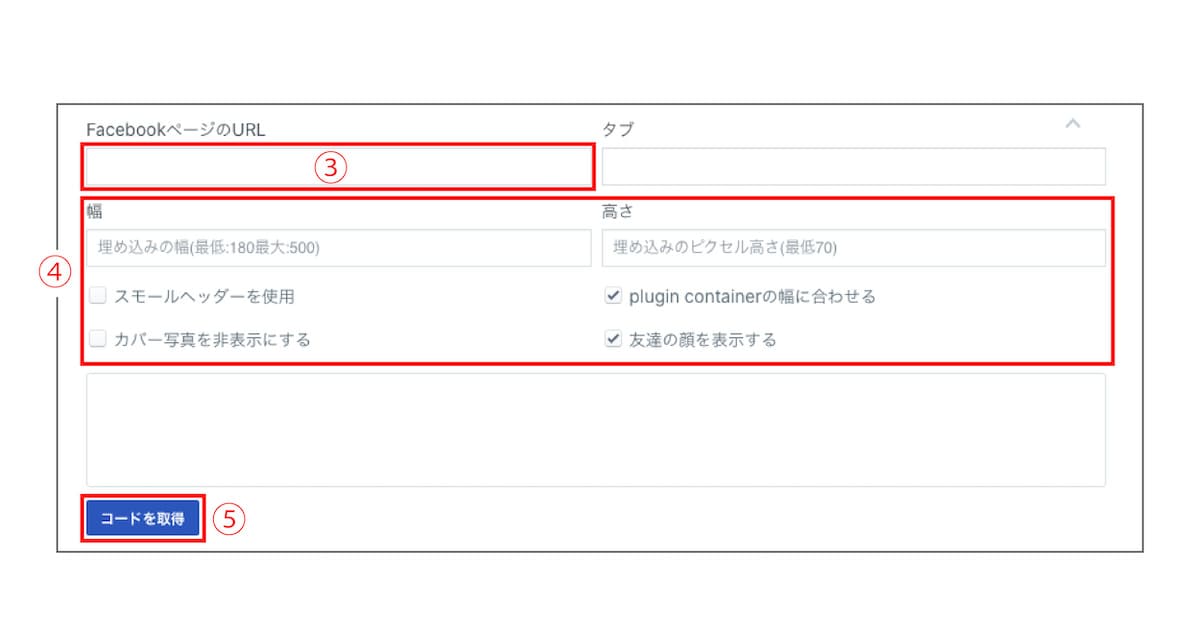
3.「FacebookのURL」に1でコピーしたURLをペーストする
4.「高さ」「幅」などの項目を設定してカスタマイズする
5.「コードを取得」をクリックする
 6.アプリIDと言語を選択する
6.アプリIDと言語を選択する
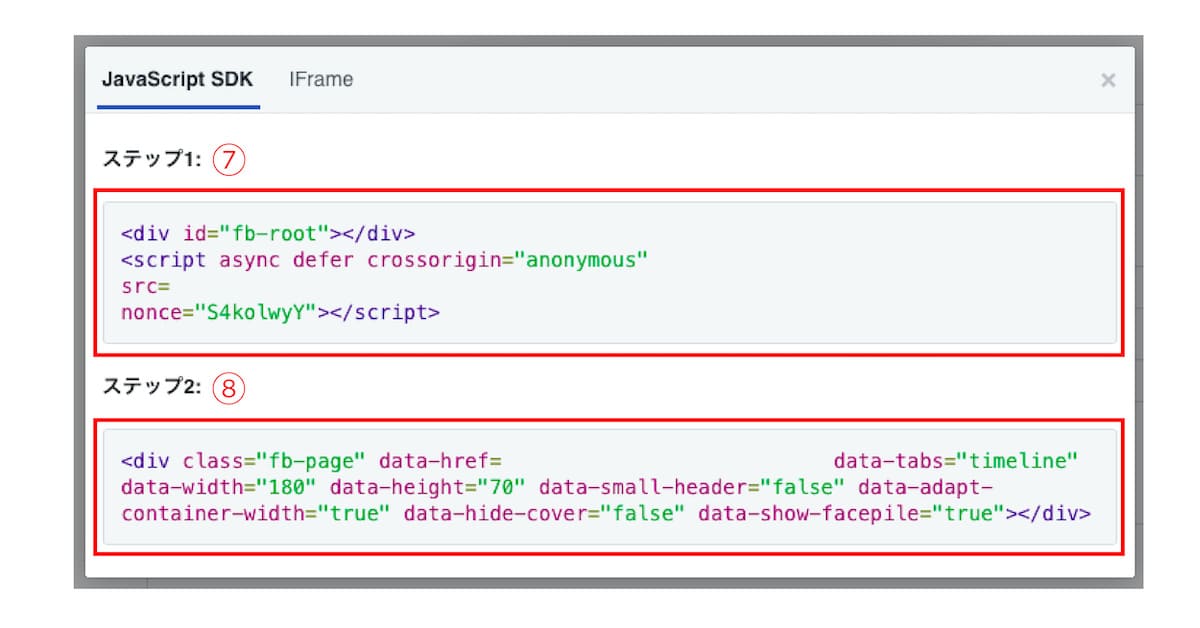
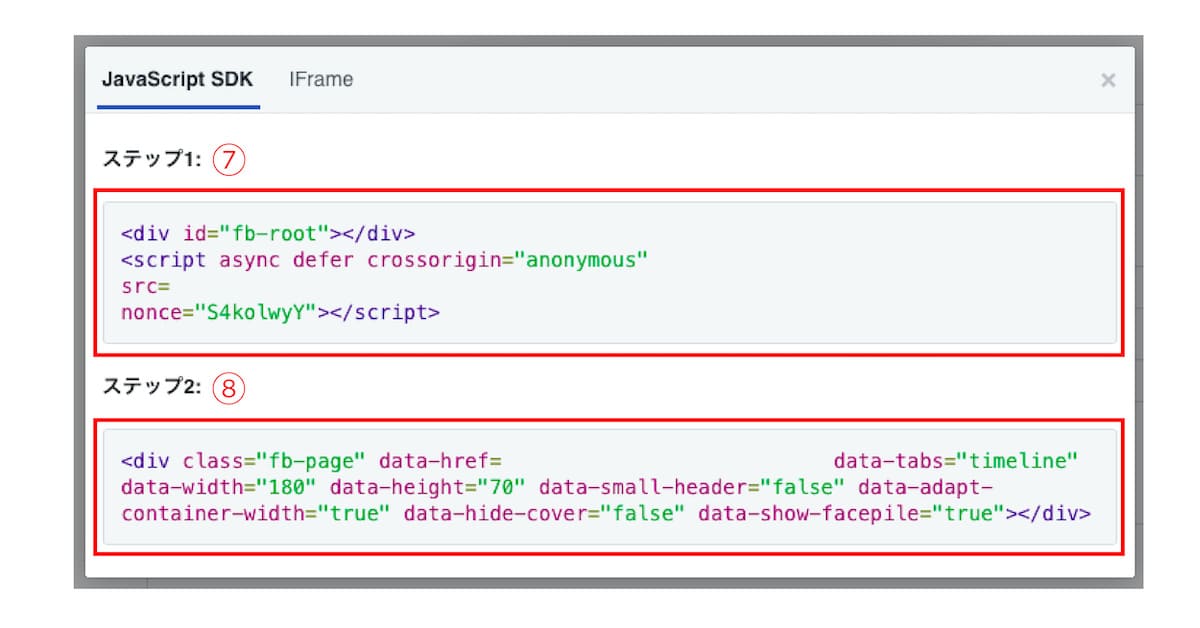
7.「Step2」のコードをコピーして、ウェブサイトのbodyにペーストする
8.「Step3」のコードをコピーして、ウェブサイトでFacebookを表示させたい位置にペーストする
 以上で、Facebookをウェブサイトへの埋め込みが完了します。
以上で、Facebookをウェブサイトへの埋め込みが完了します。
Facebookをカスタマイズするかは、一度ウェブページにFacebookを埋め込んでみてから決めるとよいでしょう。
適当なカスタマイズをすると、2度手間になってしまうかもしれないためです。
カスタマイズに関しては、次の章でお伝えしていきます。
Facebookの埋め込みをカスタマイズしたい場合は、一読ください。
・幅
・高さ
・ヘッダーの有無
・plugin containerの幅
・カバー写真の有無
・友達の顔の有無
それぞれどういったことをカスタマイズできるのかをお伝えしていくので、カスタマイズをする際は参考にしてください。
最低180pxで最大500pxに変更できるので、あなたのウェブサイトのデザインにあわせて調整してみましょう。
入力する数値にはpxの入力は必要なく、数値のみを入力してください。
最低pxから最大pxに変更することが可能です。
幅と同じように、入力する数値にpxの入力は必要ありません。
スモールヘッダーの使用にチェックを入れると、ヘッダーの高さが短くなります。
サイズによっては、「メッセージを送信」が消えて、「このページにいいね!」だけが表示されるようになります。
Facebookをコンパクトに埋め込みたい場合は、スモールヘッダーを使用してみましょう。
コンテナ内に収めたい場合は、「plugin containerの幅に合わせる」の左側をクリックしてチェックマークを入れましょう。
カバー写真を非表示にすると、背景は白くなるので注意してください。
ウェブサイトに他ユーザーを載せたくない場合や埋め込むFacebookをコンパクトにしたい場合は、友達の顔を非表示にするとよいでしょう。
「友達の顔を表示にする」の左側をクリックしてチェックマークを入れると、友達の欄が非表示になるので注意してください。
・記事内に設置する
・サイドバーに設置する
それぞれの設置方法をお伝えするので、WordPressに埋め込む際は参考にしてください。
1.Facebookを埋め込みたいWordPressにログインする
2.「外観」にある「テーマの編集」をクリックする
3.「テーマファイル」にある「テーマヘッダー」をクリックする
4.bodyタグの下に、1章の操作7でコピーしたコードを貼り付ける
5.下にある「ファイルを更新」をクリックする
この操作は、初めて記事内にFacebookを設置する方限定です。
一度でもbodyタグにコードをペーストしたことがある方はこの操作を省略して、次で紹介する「記事内に設置する方法」「サイドバーに設置する方法」をお試しください。
1.Facebookを埋め込みたいWordPressにログインする
2.Facebookを埋め込みたい記事の編集画面を開く
3.テキストエディタを開き、Facebookを埋め込みたい箇所に1章の操作8でコピーしたコードを貼り付ける
4.プレビューをクリックして、正常に作動しているかを確認する
以上が、記事内にFacebookを埋め込む方法です。
初めてウェブサイトにFacebookを埋め込む際は、先ほどお伝えした共通して行う操作を行ってください。
1.Facebookを埋め込みたいWordPressにログインする
2.「外観」にある「ウィジェット」をクリックする
3.「カスタムHTML」の右にある「追加」をクリックする
4.内容の下にある入力ウィンドウに1章の操作8でコピーしたコードを貼り付ける
5.「サイドバートップ」を選択して、「位置」を選択する
6.下にある「ウィジェットを保存」をクリックする
7.トップページに戻って、サイドバーにFacebookが表示されているかを確認する
以上で、サイドバーへの埋め込みが完了します。
操作5の「位置」で選択するものは、数字です。
小さい数字ほど上部に設置されるので、一番上に設置したい場合は「1」を選択しましょう。
また、ウェブサイトに初めてFacebookを埋め込む際は、先ほどお伝えした「共通して行う操作」を行ってください。
しかし、ページプラグインが実装されてからは、簡単に無料でウェブサイトにFacebookを埋め込めます。
コードの編集に詳しくない方でも、ページプラグインを使えば10分もかからず設定できるでしょう。
ページプラグインはFacebookデベロッパーの機能の一つですが、登録していなくても誰でも使えるのでぜひともお試しください。
もし、時間とスキルが原因でFacebookを埋め込めていないのであれば、ページプラグインが解決してくれるかもしれません。
ページプラグインとは、Facebookをウェブサイトに埋め込むためのコードを作るサービスです。
ページプラグインを使うことで、コードの編集に詳しくない方でも簡単にウェブページにFacebookを埋め込めます。
本記事では、Facebookをウェブサイトに埋め込む方法をお伝えしていきます。
Facebookのカスタマイズ方法やWordPressへの設置方法も紹介するので、ウェブサイトにFacebookを埋め込む際の参考になれば幸いです。
Facebookの埋め込み方法
Facebookをウェブサイトに埋め込むには、以下の操作を行ってください。1.https://www.facebook.com/にアクセスして、埋め込みたいFacebookアカウントのプロフィール画面からプロフィール画面のURLをコピーする
2.https://developers.facebook.com/docs/plugins/page-plugin/にアクセスする
3.「FacebookのURL」に1でコピーしたURLをペーストする
4.「高さ」「幅」などの項目を設定してカスタマイズする
5.「コードを取得」をクリックする
 6.アプリIDと言語を選択する
6.アプリIDと言語を選択する7.「Step2」のコードをコピーして、ウェブサイトのbodyにペーストする
8.「Step3」のコードをコピーして、ウェブサイトでFacebookを表示させたい位置にペーストする
 以上で、Facebookをウェブサイトへの埋め込みが完了します。
以上で、Facebookをウェブサイトへの埋め込みが完了します。Facebookをカスタマイズするかは、一度ウェブページにFacebookを埋め込んでみてから決めるとよいでしょう。
適当なカスタマイズをすると、2度手間になってしまうかもしれないためです。
カスタマイズに関しては、次の章でお伝えしていきます。
Facebookの埋め込みをカスタマイズしたい場合は、一読ください。
Facebookの埋め込みをカスタマイズする方法
Facebookの埋め込みは、以下の項目をカスタマイズできます。・幅
・高さ
・ヘッダーの有無
・plugin containerの幅
・カバー写真の有無
・友達の顔の有無
それぞれどういったことをカスタマイズできるのかをお伝えしていくので、カスタマイズをする際は参考にしてください。
幅
「幅」では、埋め込むFacebookの横の長さを調整できます。最低180pxで最大500pxに変更できるので、あなたのウェブサイトのデザインにあわせて調整してみましょう。
入力する数値にはpxの入力は必要なく、数値のみを入力してください。
高さ
「高さ」では、埋め込むFacebookの縦の長さを調整できます。最低pxから最大pxに変更することが可能です。
幅と同じように、入力する数値にpxの入力は必要ありません。
スモールヘッダーの使用
ヘッダーとは、カバー写真の大きさのことです。スモールヘッダーの使用にチェックを入れると、ヘッダーの高さが短くなります。
サイズによっては、「メッセージを送信」が消えて、「このページにいいね!」だけが表示されるようになります。
Facebookをコンパクトに埋め込みたい場合は、スモールヘッダーを使用してみましょう。
plugin containerの幅に合わせる
「plugin containerの幅に合わせる」では、埋め込むFacebookがコンテナ内に収まるように調整するかを設定できます。コンテナ内に収めたい場合は、「plugin containerの幅に合わせる」の左側をクリックしてチェックマークを入れましょう。
カバー写真を非表示にする
「カバー写真を非表示にする」では、アイコン画像の背景にある画像を表示するか決められます。カバー写真を非表示にすると、背景は白くなるので注意してください。
友達の顔を表示にする
「友達の顔を表示にする」では、友達を紹介する欄を表示するか決められます。ウェブサイトに他ユーザーを載せたくない場合や埋め込むFacebookをコンパクトにしたい場合は、友達の顔を非表示にするとよいでしょう。
「友達の顔を表示にする」の左側をクリックしてチェックマークを入れると、友達の欄が非表示になるので注意してください。
WordPressにFacebookを埋め込む方法
WordPressにFacebookを埋め込む場所は、大きく分けて次の2箇所があります。・記事内に設置する
・サイドバーに設置する
それぞれの設置方法をお伝えするので、WordPressに埋め込む際は参考にしてください。
共通して行う操作
記事内・サイドバーどちらに設置する場合でも、共通して以下の操作を行ってください。1.Facebookを埋め込みたいWordPressにログインする
2.「外観」にある「テーマの編集」をクリックする
3.「テーマファイル」にある「テーマヘッダー」をクリックする
4.bodyタグの下に、1章の操作7でコピーしたコードを貼り付ける
5.下にある「ファイルを更新」をクリックする
この操作は、初めて記事内にFacebookを設置する方限定です。
一度でもbodyタグにコードをペーストしたことがある方はこの操作を省略して、次で紹介する「記事内に設置する方法」「サイドバーに設置する方法」をお試しください。
記事内に設置する
WordPressの記事内にFacebookを設置するには、以下の操作を行ってください。1.Facebookを埋め込みたいWordPressにログインする
2.Facebookを埋め込みたい記事の編集画面を開く
3.テキストエディタを開き、Facebookを埋め込みたい箇所に1章の操作8でコピーしたコードを貼り付ける
4.プレビューをクリックして、正常に作動しているかを確認する
以上が、記事内にFacebookを埋め込む方法です。
初めてウェブサイトにFacebookを埋め込む際は、先ほどお伝えした共通して行う操作を行ってください。
サイドバーに設置する
WordPressのサイドバーに設置するには、以下の操作を行ってください。1.Facebookを埋め込みたいWordPressにログインする
2.「外観」にある「ウィジェット」をクリックする
3.「カスタムHTML」の右にある「追加」をクリックする
4.内容の下にある入力ウィンドウに1章の操作8でコピーしたコードを貼り付ける
5.「サイドバートップ」を選択して、「位置」を選択する
6.下にある「ウィジェットを保存」をクリックする
7.トップページに戻って、サイドバーにFacebookが表示されているかを確認する
以上で、サイドバーへの埋め込みが完了します。
操作5の「位置」で選択するものは、数字です。
小さい数字ほど上部に設置されるので、一番上に設置したい場合は「1」を選択しましょう。
また、ウェブサイトに初めてFacebookを埋め込む際は、先ほどお伝えした「共通して行う操作」を行ってください。
まとめ
Facebookをウェブページに埋め込む作業は、Javascript SDKを使うような面倒な作業が必要でした。しかし、ページプラグインが実装されてからは、簡単に無料でウェブサイトにFacebookを埋め込めます。
コードの編集に詳しくない方でも、ページプラグインを使えば10分もかからず設定できるでしょう。
ページプラグインはFacebookデベロッパーの機能の一つですが、登録していなくても誰でも使えるのでぜひともお試しください。