記事リンクが魅力的に?twitterカードを作る方法とメリット

記事リンクをツイッターでつぶやいても、ツイッターからの流入が少ないと不満に感じていませんか?
その悩み、twitterカードを活用することで解消するかもしれません。
twitterカードとは、ツイッターでつぶやく際、記事リンクを魅力的な仕様に変える機能のことです。
単にURLを貼るだけではなく見映えする画像で記事を紹介できるため、多くのユーザーから注目を集められます。
しかし、twitterカードを設定するには、コードを編集する必要があります。
コードの操作自体は難しくないのですが、コードを不必要に操作すると記事に不具合が出る可能性もあるので、不安に感じる方も少なくないでしょう。
本記事では、twitterカードの設定方法を分かりやすくお伝えしています。
本記事を読めばHTML初心者でもtwitterカードの設定ができるようになるので、ぜひとも一読ください。
1.twitterカードを導入したいブログや動画サイトのHTMLを編集する画面に移動する
2.mateタグに以下のコードをペーストする
<meta name="twitter:card" content="カード種類" >
<meta name="twitter:site" content="@ユーザー名" >
<meta property="og:url" content="記事URL" >
<meta property="og:title" content="記事タイトル" >
<meta property="og:description" content="ディスクリプション" >
<meta property="og:image" content="画像URL" >
以上で、twitterカードの設定は終了です。
しかし、コードをペーストする際、以下の部分はあなたが変更しなければいけません。
・カード種類
・@ユーザー名
・記事URL
・記事タイトル
・ディスクリプション
・画像URL
上記の部分にどういったコードを入れる必要があるのかをお伝えするので、参考にしてください。
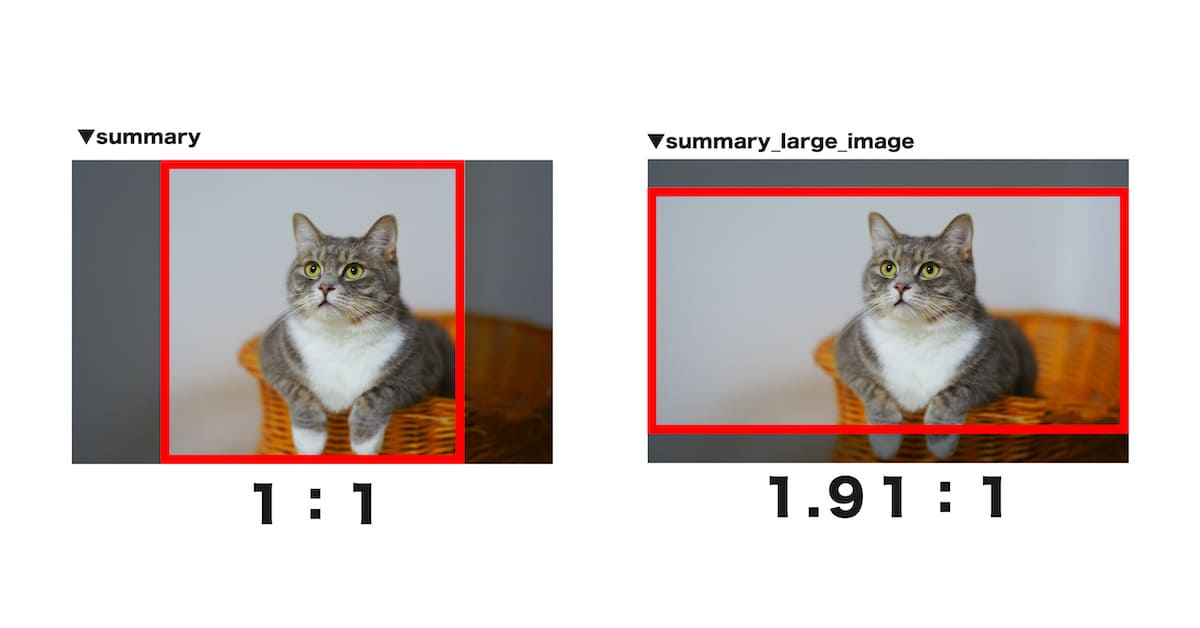
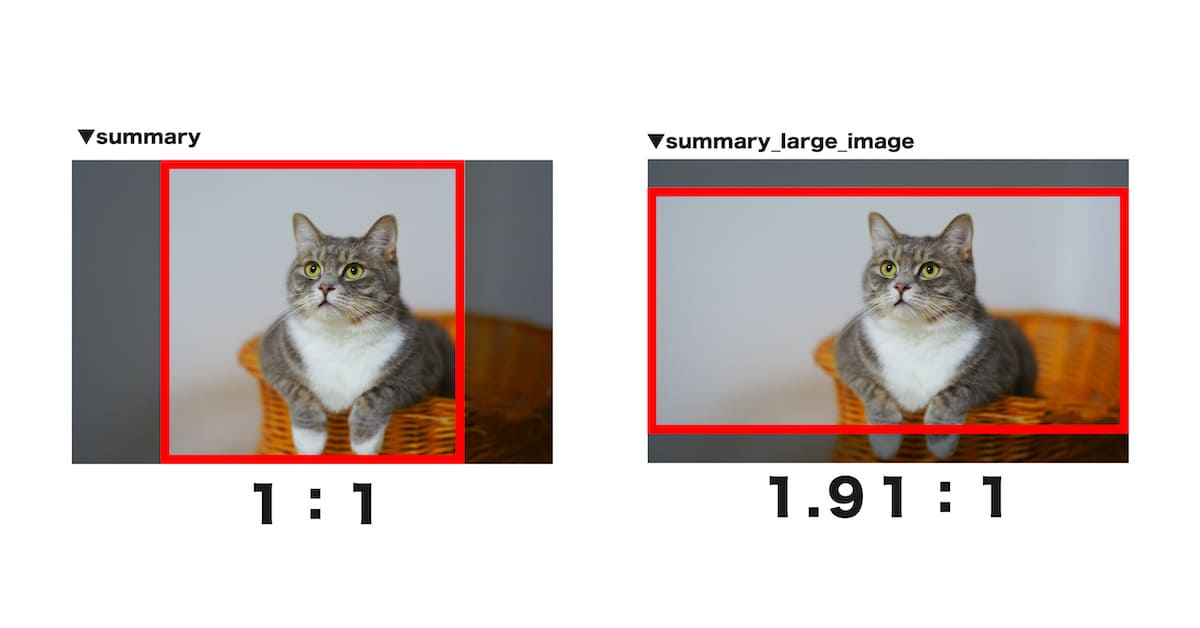
 カードの種類には、summaryかsummary_large_imageを入れます。
カードの種類には、summaryかsummary_large_imageを入れます。
大きなtwitterカードを作成したい場合は、summary_large_imageを入力してください。
例. <meta name="twitter:card" content="summary_large_image" >
例. <meta name="twitter:site" content="@田中太郎" >
例. <meta property="og:url" content="https://next-stage.biz" >
ユーザーが反応しやすいインパクトがあるタイトルを設定してみましょう。
例. <meta property="og:title" content="記事リンクが魅力的に?twitterカードを作る方法とメリット" >
どのような記事なのかをわかりやすく記述しましょう。
例. <meta property="og:description" content="twitterカードの作り方が3分でわかる方法を伝授!リンクを華やかにしてアクセス数を伸ばそう!" >
 画像のURLには、twitterカードで表示させたい画像のURLを入力します。
画像のURLには、twitterカードで表示させたい画像のURLを入力します。
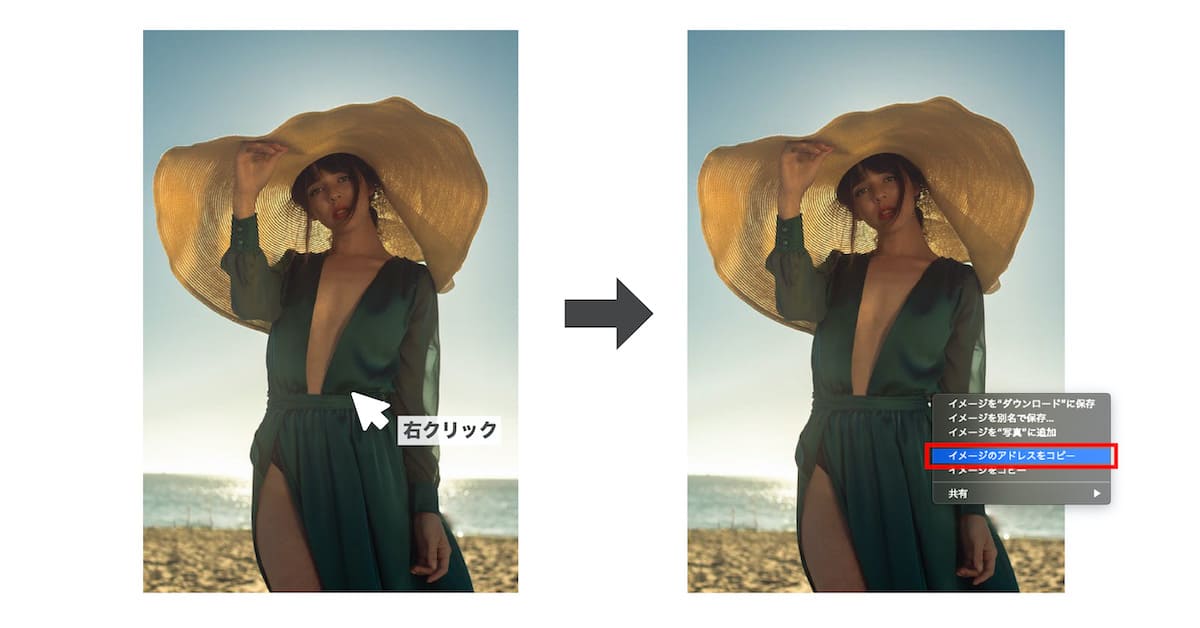
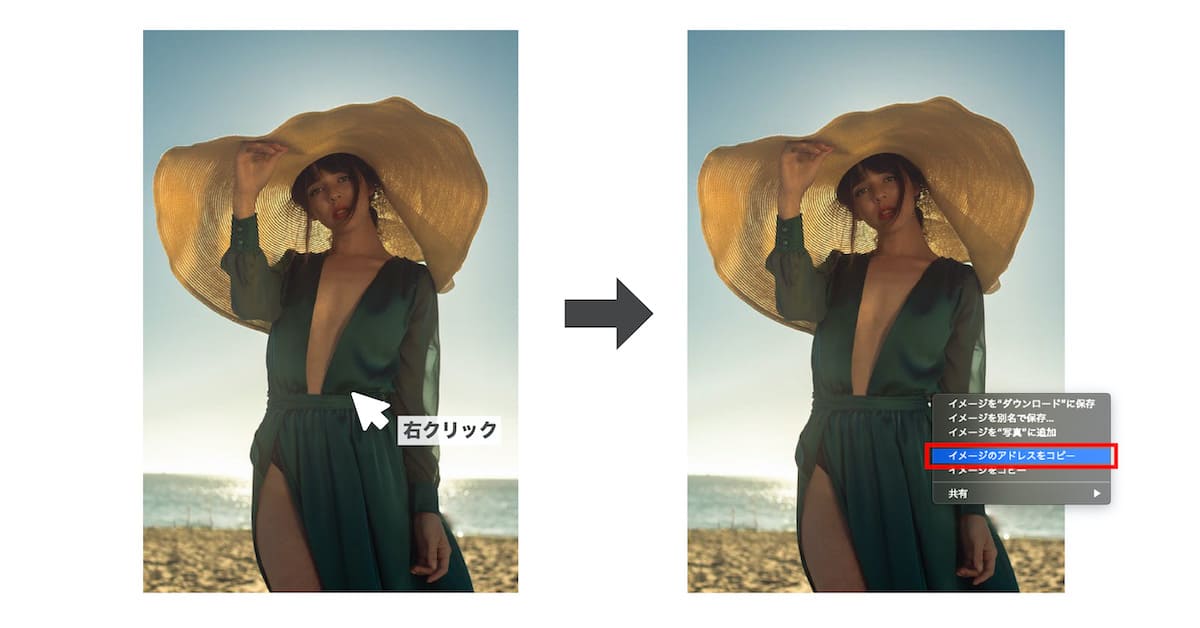
画像のURLを手に入れるには、以下の操作を行ってください。
1.URLが欲しい画像の上に、ポインターをあわせる
2.マウスを右クリックして、「画像アドレスをコピー」をクリックする
画像のURLを手に入れたら、コードにペーストしましょう。
例. <meta property="og:image" content="https://media.next-stage.biz/wp-next/wp-content/uploads/2019/10/a0973edac324127456992cd4253e26c0.jpg" >
・反映までに時間がかかる
・twitterカードは画像と併用できない
それぞれどういった注意点なのかをお伝えするので、twitterカードを設定する前におさらいしておきましょう。
そのため、すぐにtwitterカードの出来映えをチェックできません。
twitterカードの出来映えをチェックしたい場合は、ツイッター公式サービスであるCard validator:https://cards-dev.twitter.com/validatorを利用するとよいでしょう。
入力ウィンドウに記事URLを入れるだけなので、簡単に利用できます。
通常のつぶやきのように、文章の下に文字を入れるということはできないので注意してください。
・コードに入力ミスはないか
・記事タイトルとディスクリプションは入力しているか
・画像サイズは1MB以下か
それぞれの確認項目についてお伝えしていくので、twitterカードが表示されない場合はチェックしてみましょう。
よくあるミスには、以下のことがあるので確認してみましょう。
・「”」が消えている
・半角スペースではなく全角スペースになっている
・文字が間違っている
どのような言葉でもよいので、記事タイトルとディスクリプションは入力しましょう。
画像を設定する際は、画像サイズを確認してからコードに入力することをおすすめします。
 twitterカードを活用すると、リンクへのアクセス数が2倍も増加します。
twitterカードを活用すると、リンクへのアクセス数が2倍も増加します。
簡単な設定だけでアクセス数が伸びるので、アクセス数を増やしたいリンクをツイッターでツイートする場合は、twitterカードを活用してみましょう
しかし、twitterカードを設定するには、ブログや動画サイトのコードを操作する必要があります。
不必要な箇所を変更するとtwitterカードが機能しないだけではなく、ブログや動画サイトにも不具合が出る可能性があるので注意してください。
その悩み、twitterカードを活用することで解消するかもしれません。
twitterカードとは、ツイッターでつぶやく際、記事リンクを魅力的な仕様に変える機能のことです。
単にURLを貼るだけではなく見映えする画像で記事を紹介できるため、多くのユーザーから注目を集められます。
しかし、twitterカードを設定するには、コードを編集する必要があります。
コードの操作自体は難しくないのですが、コードを不必要に操作すると記事に不具合が出る可能性もあるので、不安に感じる方も少なくないでしょう。
本記事では、twitterカードの設定方法を分かりやすくお伝えしています。
本記事を読めばHTML初心者でもtwitterカードの設定ができるようになるので、ぜひとも一読ください。
twitterカードの設定方法
twitterカードの設定方法は、以下の通りです。1.twitterカードを導入したいブログや動画サイトのHTMLを編集する画面に移動する
2.mateタグに以下のコードをペーストする
<meta name="twitter:card" content="カード種類" >
<meta name="twitter:site" content="@ユーザー名" >
<meta property="og:url" content="記事URL" >
<meta property="og:title" content="記事タイトル" >
<meta property="og:description" content="ディスクリプション" >
<meta property="og:image" content="画像URL" >
以上で、twitterカードの設定は終了です。
しかし、コードをペーストする際、以下の部分はあなたが変更しなければいけません。
・カード種類
・@ユーザー名
・記事URL
・記事タイトル
・ディスクリプション
・画像URL
上記の部分にどういったコードを入れる必要があるのかをお伝えするので、参考にしてください。
カード種類
 カードの種類には、summaryかsummary_large_imageを入れます。
カードの種類には、summaryかsummary_large_imageを入れます。大きなtwitterカードを作成したい場合は、summary_large_imageを入力してください。
例. <meta name="twitter:card" content="summary_large_image" >
@ユーザー名
@ユーザー名には、ツイッターアカウントのユーザー名を入れます。かならず@を入力してください。例. <meta name="twitter:site" content="@田中太郎" >
記事のURL
記事のURLには、twitterカードで表示させたい記事のURLを入力してください。例. <meta property="og:url" content="https://next-stage.biz" >
記事タイトル
記事のタイトルには、ツイッターで表示させたい記事のタイトルを入力してください。ユーザーが反応しやすいインパクトがあるタイトルを設定してみましょう。
例. <meta property="og:title" content="記事リンクが魅力的に?twitterカードを作る方法とメリット" >
ディスクリプション
ディスクリプションには、記事の要約を入力します。どのような記事なのかをわかりやすく記述しましょう。
例. <meta property="og:description" content="twitterカードの作り方が3分でわかる方法を伝授!リンクを華やかにしてアクセス数を伸ばそう!" >
画像URL
 画像のURLには、twitterカードで表示させたい画像のURLを入力します。
画像のURLには、twitterカードで表示させたい画像のURLを入力します。画像のURLを手に入れるには、以下の操作を行ってください。
1.URLが欲しい画像の上に、ポインターをあわせる
2.マウスを右クリックして、「画像アドレスをコピー」をクリックする
画像のURLを手に入れたら、コードにペーストしましょう。
例. <meta property="og:image" content="https://media.next-stage.biz/wp-next/wp-content/uploads/2019/10/a0973edac324127456992cd4253e26c0.jpg" >
twitterカードの注意点
twitterカードには、以下の2つ注意点があります。・反映までに時間がかかる
・twitterカードは画像と併用できない
それぞれどういった注意点なのかをお伝えするので、twitterカードを設定する前におさらいしておきましょう。
反映までに時間がかかる
twitterカードを設定しても、反映までに時間がかかります。そのため、すぐにtwitterカードの出来映えをチェックできません。
twitterカードの出来映えをチェックしたい場合は、ツイッター公式サービスであるCard validator:https://cards-dev.twitter.com/validatorを利用するとよいでしょう。
入力ウィンドウに記事URLを入れるだけなので、簡単に利用できます。
twitterカードは画像と併用できない
twitterカードは、画像と併用できません。twitterカードに表示できる画像は、コードで設定しているURLを入力した画像のみです。通常のつぶやきのように、文章の下に文字を入れるということはできないので注意してください。
twitterカードが表示されないときの確認項目
twitterカードが表示されないときの確認項目は、以下の通りです。・コードに入力ミスはないか
・記事タイトルとディスクリプションは入力しているか
・画像サイズは1MB以下か
それぞれの確認項目についてお伝えしていくので、twitterカードが表示されない場合はチェックしてみましょう。
コードに入力ミスはないか
コードに1文字でも入力ミスがある場合は、twitterカードが表示されません。よくあるミスには、以下のことがあるので確認してみましょう。
・「”」が消えている
・半角スペースではなく全角スペースになっている
・文字が間違っている
記事タイトルとディスクリプションは入力しているか
記事タイトルとディスクリプションを入力しないと、twitterカードは表示されません。どのような言葉でもよいので、記事タイトルとディスクリプションは入力しましょう。
画像容量は1MB以下か
画像容量が1MBより大きいと、twitterカードが表示されません。画像を設定する際は、画像サイズを確認してからコードに入力することをおすすめします。
まとめ
 twitterカードを活用すると、リンクへのアクセス数が2倍も増加します。
twitterカードを活用すると、リンクへのアクセス数が2倍も増加します。簡単な設定だけでアクセス数が伸びるので、アクセス数を増やしたいリンクをツイッターでツイートする場合は、twitterカードを活用してみましょう
しかし、twitterカードを設定するには、ブログや動画サイトのコードを操作する必要があります。
不必要な箇所を変更するとtwitterカードが機能しないだけではなく、ブログや動画サイトにも不具合が出る可能性があるので注意してください。