インスタの投稿って埋め込み可能?埋め込み方法と注意点を紹介

インスタグラムの投稿を自身のwebサイトに埋め込む方法をご存知ですか?
実は、5ステップでサイト内に埋め込むことができます。
この記事では、以下の内容でお伝えします。
・インスタの投稿をウェブサイトに埋め込む簡単な方法
・インスタ投稿を埋め込む際の著作権について
・APIカスタマイズについて
インスタグラムの投稿を埋め込むことは、簡単にできます。
ぜひ実践してみてはいかがでしょうか。
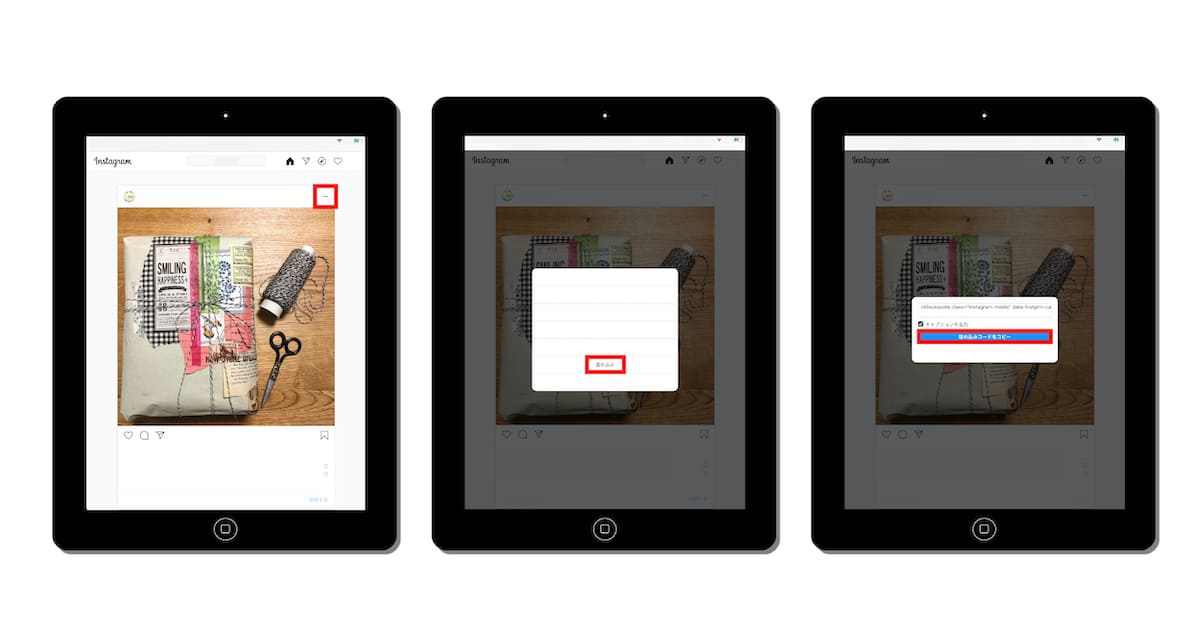
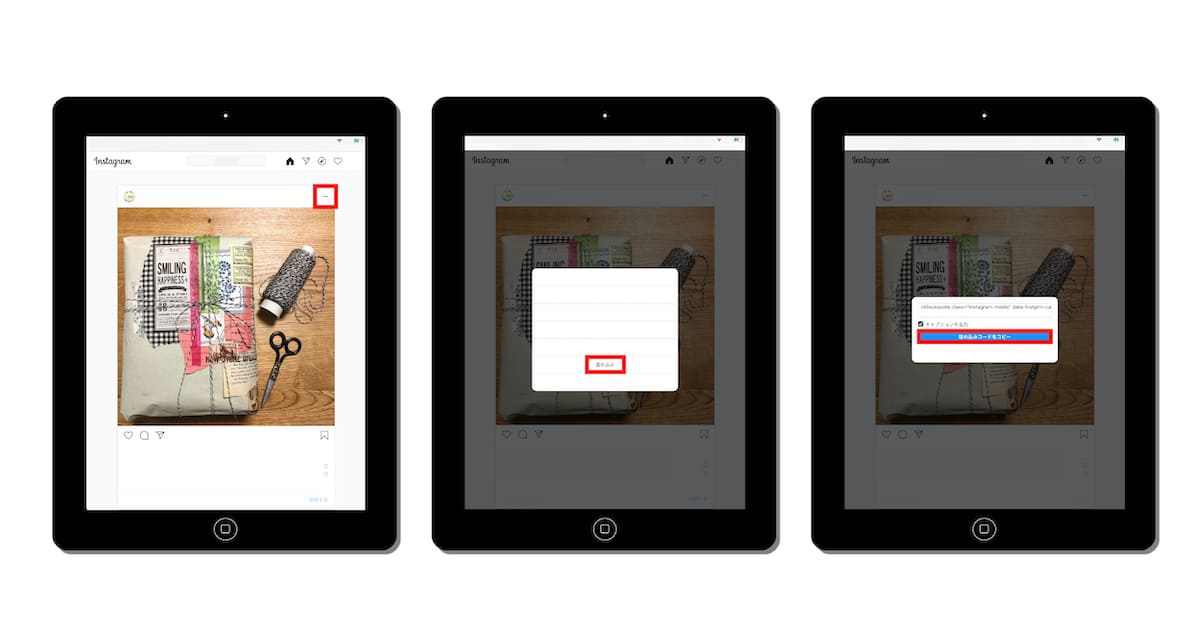
(1)埋め込みたいインスタの投稿に飛ぶ
(2)投稿の右下にある「・・・」を選択
(3)埋め込みを選択
(4)埋め込みコードをコピーと出てくるので、それを選択
(5)コピーしたものはHMTLタグなので、自身のサイトの反映したい場所にペーストをする
 以上の手順で記事内にインスタ投稿が埋め込まれます。
以上の手順で記事内にインスタ投稿が埋め込まれます。
(1)から(3)までは同じです。
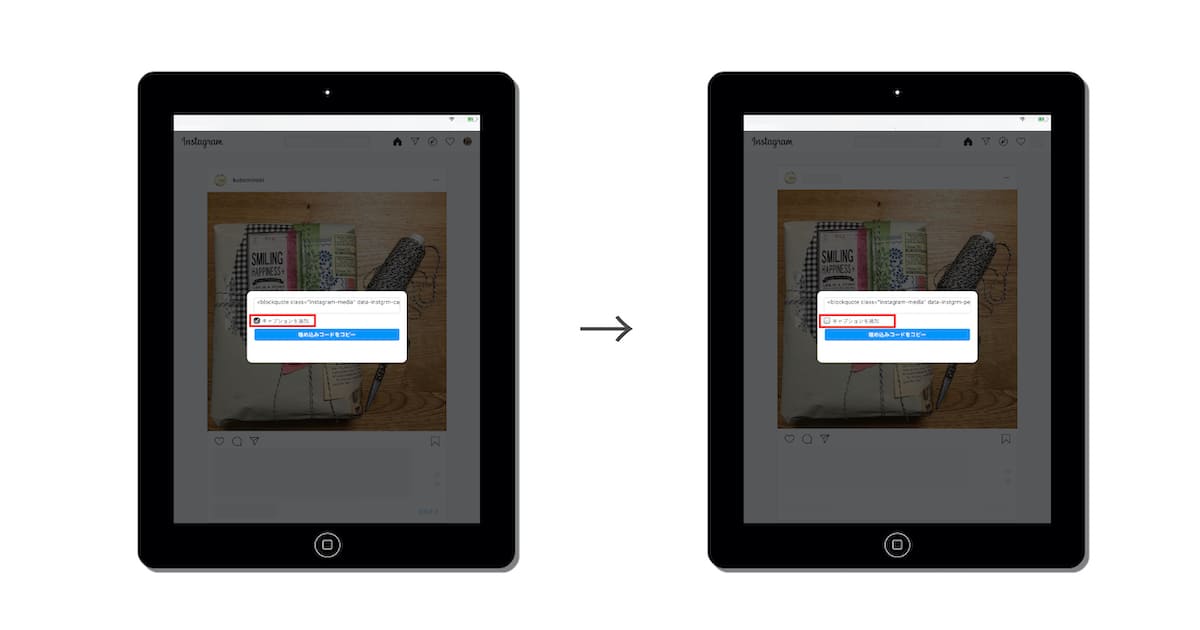
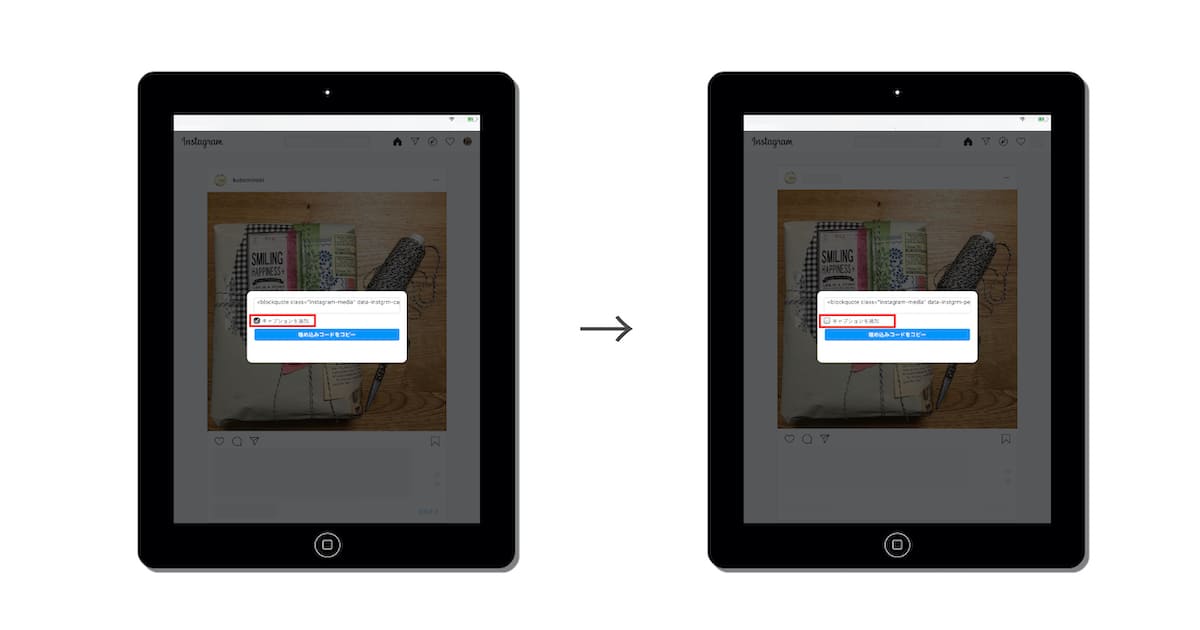
(4)「埋め込みコードをコピー」を選択する前に、キャプションを追加の左にあるチェックボックスからチェックを外す こちらの手順で、画像や動画だけを埋め込むことができます。
こちらの手順で、画像や動画だけを埋め込むことができます。
WordPress内で編集する場合、タグの編集画面にペーストをしても反映されない場合があります。
この場合はビジュアルモードにして、ペーストするとインスタ投稿のページが反映されて出てくるのでお試しください。
インスタの規約には、このように記載されています。
利用者がサービス上で、またはサービスに関連して、知的財産権の対象となっているコンテンツ(写真や動画など)を
シェア、投稿またはアップロードする場合、利用者は、弊社が(利用者のプライバシー設定およびアプリ設定に沿って)利用者のコンテンツをホスト、使用、配信、変更、運営、複製、公演、公開あるいは翻訳し、
また派生作品を作成する非独占的、使用料なしの、譲渡可能、サブライセンス可能な全世界を対象としたライセンスを付与するものとします。
このライセンス付与は、利用者がコンテンツやアカウントを削除することにより、いつでも終了させることができます。
(インスタ利用規約 https://www.facebook.com/help/instagram/478745558852511より抜粋)
インスタ規約には、投稿している時点で他人の使用を認めたと判断する記載されています。
しかし、インスタ投稿のスクリーンショットは禁止されています。
必ず手順を踏んでインスタ投稿を埋め込みしましょう。
仮に埋め込んだ投稿が全て消されてしまった場合、webサイトの埋め込み部分が全てエラー表示となります。
サイトに訪れた人たちがエラーばかりのページを見ることになってしまうので注意が必要です。
APIとは、ソフトウェアとアプリケーションを繋ぐ仕組みのことをいいます。
しかし、インスタAPIの審査基準はとても厳しく1度や2度で審査に合格するものではありません。
合格基準なども発表していないため多くの時間を割くことになります。
API審査に合格したら企業によると、審査を1回で通過することは稀であり、長期間のスケジュールを組んでじっくり取り組むことが重要だそうです。
Sandboxモードとは、インスタAPIのお試し版のようなものです。
APIの機能を一部利用できますが、自分自身を含む合計10人の最新20件のみ、1時間あたりの利用制限は500回までとインスタAPIの機能を求めているなら不十分だといえる内容でしょう。
今後APIを導入すべく検討の意味を込めて試験的に利用してみてもいいでしょう。
 インスタの投稿をwebサイト内の記事に埋め込むのは、投稿に飛んで「・・・」をクリックして、タグをコピーペーストすると簡単に埋め込めます。
インスタの投稿をwebサイト内の記事に埋め込むのは、投稿に飛んで「・・・」をクリックして、タグをコピーペーストすると簡単に埋め込めます。
インスタの投稿は、正しい手順を踏んで記事内に埋め込めば著作権にひっかかりません。
しかし、スクリーンショットを記事内に載せることは禁止されているので注意が必要です。
埋め込みをした投稿をしたユーザーが、埋め込みをした投稿を削除するとエラーとなり画像や動画が繁栄されませんので適宜確認が必要になります。
インスタのAPIを利用するには審査が必要となり、通過するのは凄く難しくAPIを利用している企業はごくわずかなのでAPIを利用したい場合は長期間を見据えましょう。
一般ユーザーのSNSの口コミは、何よりも信頼性のある情報になります。
上手くwebサイトに埋め込んで読者に魅力を伝える手段として利用してください。
実は、5ステップでサイト内に埋め込むことができます。
この記事では、以下の内容でお伝えします。
・インスタの投稿をウェブサイトに埋め込む簡単な方法
・インスタ投稿を埋め込む際の著作権について
・APIカスタマイズについて
インスタグラムの投稿を埋め込むことは、簡単にできます。
ぜひ実践してみてはいかがでしょうか。
インスタの投稿を埋め込む方法
インスタの投稿を記事内に埋め込む方法を説明していきます。(1)埋め込みたいインスタの投稿に飛ぶ
(2)投稿の右下にある「・・・」を選択
(3)埋め込みを選択
(4)埋め込みコードをコピーと出てくるので、それを選択
(5)コピーしたものはHMTLタグなので、自身のサイトの反映したい場所にペーストをする
 以上の手順で記事内にインスタ投稿が埋め込まれます。
以上の手順で記事内にインスタ投稿が埋め込まれます。インスタ投稿のキャプションを消したい場合
画像や動画だけを入れたい場合は以下のようにしましょう。(1)から(3)までは同じです。
(4)「埋め込みコードをコピー」を選択する前に、キャプションを追加の左にあるチェックボックスからチェックを外す
 こちらの手順で、画像や動画だけを埋め込むことができます。
こちらの手順で、画像や動画だけを埋め込むことができます。WordPress内で編集する場合、タグの編集画面にペーストをしても反映されない場合があります。
この場合はビジュアルモードにして、ペーストするとインスタ投稿のページが反映されて出てくるのでお試しください。
インスタの投稿を埋め込む際の注意点
ここからは、インスタの投稿を埋め込む際の注意点をお伝えします。著作権
インスタグラムの投稿を無断でwebサイト内に埋め込むことは、著作権に反しているのでしょうか。インスタの規約には、このように記載されています。
利用者がサービス上で、またはサービスに関連して、知的財産権の対象となっているコンテンツ(写真や動画など)を
シェア、投稿またはアップロードする場合、利用者は、弊社が(利用者のプライバシー設定およびアプリ設定に沿って)利用者のコンテンツをホスト、使用、配信、変更、運営、複製、公演、公開あるいは翻訳し、
また派生作品を作成する非独占的、使用料なしの、譲渡可能、サブライセンス可能な全世界を対象としたライセンスを付与するものとします。
このライセンス付与は、利用者がコンテンツやアカウントを削除することにより、いつでも終了させることができます。
(インスタ利用規約 https://www.facebook.com/help/instagram/478745558852511より抜粋)
インスタ規約には、投稿している時点で他人の使用を認めたと判断する記載されています。
しかし、インスタ投稿のスクリーンショットは禁止されています。
必ず手順を踏んでインスタ投稿を埋め込みしましょう。
投稿が消された場合
埋め込んだインスタ投稿が削除された場合、埋め込んだページ自体は消えませんがエラー表示となり、画像や動画は見られなくなってしまいます。仮に埋め込んだ投稿が全て消されてしまった場合、webサイトの埋め込み部分が全てエラー表示となります。
サイトに訪れた人たちがエラーばかりのページを見ることになってしまうので注意が必要です。
審査に合格しないとカスタマイズできない
インスタ投稿を埋め込むだけなら誰でも寒暖にできますが、もっとカスタマイズしたいという場合はインスタAPIの審査に通過することが必要です。APIとは、ソフトウェアとアプリケーションを繋ぐ仕組みのことをいいます。
しかし、インスタAPIの審査基準はとても厳しく1度や2度で審査に合格するものではありません。
合格基準なども発表していないため多くの時間を割くことになります。
API審査に合格したら企業によると、審査を1回で通過することは稀であり、長期間のスケジュールを組んでじっくり取り組むことが重要だそうです。
Instagram APIを使わない方法
インスタのAPIを使わないけど、カスタマイズをしたいという場合は、Sandboxモードがあります。Sandboxモードとは、インスタAPIのお試し版のようなものです。
APIの機能を一部利用できますが、自分自身を含む合計10人の最新20件のみ、1時間あたりの利用制限は500回までとインスタAPIの機能を求めているなら不十分だといえる内容でしょう。
今後APIを導入すべく検討の意味を込めて試験的に利用してみてもいいでしょう。
まとめ
 インスタの投稿をwebサイト内の記事に埋め込むのは、投稿に飛んで「・・・」をクリックして、タグをコピーペーストすると簡単に埋め込めます。
インスタの投稿をwebサイト内の記事に埋め込むのは、投稿に飛んで「・・・」をクリックして、タグをコピーペーストすると簡単に埋め込めます。インスタの投稿は、正しい手順を踏んで記事内に埋め込めば著作権にひっかかりません。
しかし、スクリーンショットを記事内に載せることは禁止されているので注意が必要です。
埋め込みをした投稿をしたユーザーが、埋め込みをした投稿を削除するとエラーとなり画像や動画が繁栄されませんので適宜確認が必要になります。
インスタのAPIを利用するには審査が必要となり、通過するのは凄く難しくAPIを利用している企業はごくわずかなのでAPIを利用したい場合は長期間を見据えましょう。
一般ユーザーのSNSの口コミは、何よりも信頼性のある情報になります。
上手くwebサイトに埋め込んで読者に魅力を伝える手段として利用してください。